为Hexo博客添加全局APlayer播放器
如果你只是想要在自己站点的左下角加一个极其Stable的音乐播放器,而不想听我废话自己踩的坑,请直接跳转:
“Show me the CODE!”
¶早期尝试
¶网易云iframe
今天,我试图解决一个历史遗留问题。
之前我博客上的音乐播放器一直都是网易云的外链iframe,就这个样式的:
我一直把这个玩意放在sidebar里。但是问题是,移动版视图下sidebar是不展示的,只有header能够显示出来,而且还需要用toggle展开。我使用的主题是NexT,试验了一下,需要修改的地方是:
\themes\next\layout\_partials\header\index.swig
由于toggle展开的是site-nav,将源码修改如下:
1 | {{ partial('_partials/header/brand.swig', {}, {cache: theme.cache.enable}) }} |

这个效果属实🍔🍔。并且在桌面版视图下还会把sidebar压下去,不太理想。
¶明月浩空音乐
有没有悬浮式的播放器呢?有的。随便查一查就看到了这篇文章:一款炫丽的网页播放器插件,这里介绍了绚丽彩虹播放器,确实是够绚丽的,点进去一看还是个东方二次元,连域名都叫badapple.top,爱了。
一阵操作之后,预览的效果确实挺理想的,可是到我网站上就只能播放第一首曲子了,和上面那篇文章的评论区里一位老哥说的一模一样:

在我试图解决这个问题的时候,badapple.top突然就503了,回想起上面最后的更新日期是2018年,我就感到一阵不妙。不一会儿我就发现了和这绚丽播放器几乎 完 全 一 致 的替代品AIP播放器,并且找出了前面问题的解决方案。可是,这两个东西相似度怎么能够这么高??
原来它们都是从明月浩空音乐改来的,而这个原版是需要收费的。这明月浩空又是何许人也?传闻其名乃“李明浩”,这里有他不知真假的黑历史:关于Colorful2.6(明月浩空模板)后门剖析。
本来如果我不太在意这个插件的安全性,折腾播放器的经历到这里就应该结束了。可是AIP播放器它不能自由修改主题色,而默认的颜色偏偏还是绿的,强迫症让我不能忍。看了看它的加载方式,是用\theme\next\layout\_layout.swig中插入的JS脚本加载远端服务器上的CSS,JS、CSS、播放列表都在远端,这可没法随便改了。
当然,也许我可以自己写一个CSS(在NexT里用的是Stylus)来覆盖它的设定——可惜我不会。
那咋办嘛,只能再看看有没有其他选择了。如此“简单”的需求难道会没有对应的开源软件吗?
¶APlayer
在寻找替代品的过程中,我曾看到过这篇文章:可能是目前最好用的两个 Hexo 播放器插件,讲的是开源的hexo-tag-aplayer,这是一个给hexo使用的APlayer。
然而在看了它的文档之后,我没有第一时间get到它的点,特别是不知道要咋用。README.md里关于用法仅有一句:
1 | {% aplayer title author url [picture_url, narrow, autoplay, width:xxx, lrc:xxx] %} |
这是个啥?当时我虽然知道Hexo的Tag Plugins,准确地说是NexT带来的Bootstrap Callout——不得不说,Tag Plugins这个名字起得真是沙雕,它太容易和tags混淆了——但是我因为没什么机会用到,并没有细看过它的格式,所以也并不明白这{% %}是个什么操作。
现在必须得找其他方法的话,那就只好研究一下了。看了些Issues才搞明白原来是写在md文件里的,这与我的想法背道而驰——我希望能放在所有页面的固定位置,如果能做到网易云音乐网页版那样跳转页面而播放进度不变就再好不过了。
经过一段时间的测试之后,我发现如果使用hexo-tag-aplayer最好的解决方案就是如这个issue所言,在md里插入播放器后,再把生成的html文件里对应部分复制到header的index.swig里。可是这不就是个威力加强版的网易云iframe了吗?!
其实如果不是因为另一个问题,也还勉强能用。它的fixed模式(文档里翻译为“固定模式”)总让人感觉不太对劲,播放列表竟然是向上展开,如果放在header里,本来位置就很靠上,向上展开之后有一部分会伸出页面之外。虽然有一个默认值为340px的参数listmaxheight表示播放列表展开的高度,但我将其调为负值时,不但没有变成向下展开,而且还把播放列表倒过来了……
当你感到迷惑,就应该去查Issues,大概率会有人和你遇到同样的迷惑问题。
所以我又查到一个issue,什么?吸底?这正是我想要的——这说的不就是原版APlayer吗?!

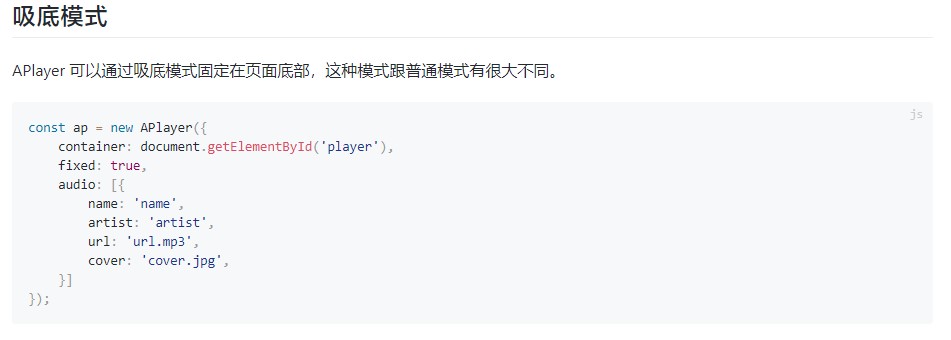
在APlayer的文档里,对fixed模式的描述是吸底,这才是我所期望的功能,前面被“固定模式”这个沙雕翻译给整蒙了。那么,原版APlayer又是怎么用的呢?

看到这里,我的迷惑更上一层楼,有一定前端知识的人应该很快就能看懂这里在说什么,但是我显然不是……
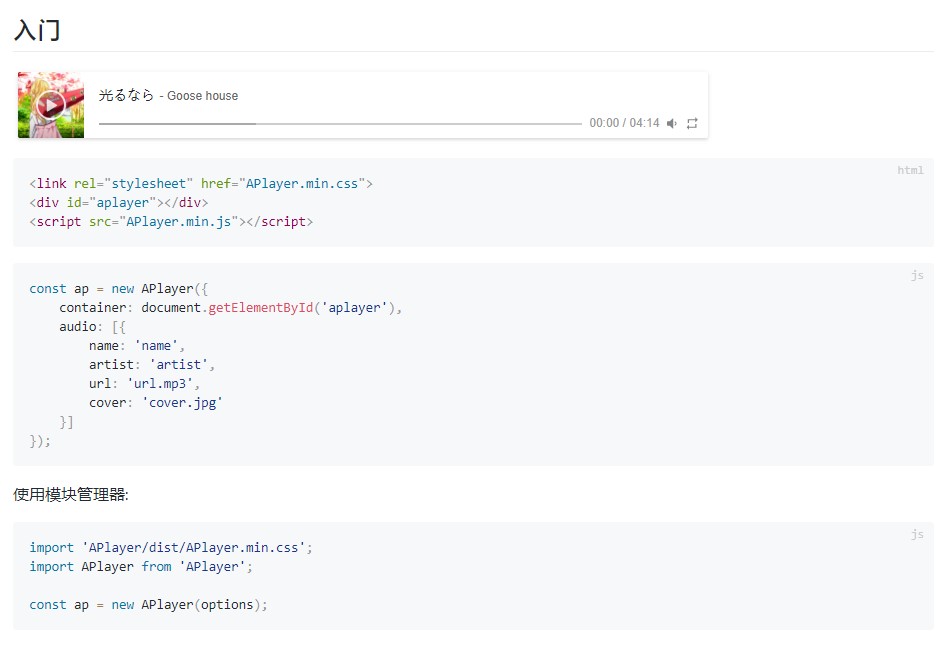
好在这时看到这篇文章:添加全站 APlayer 播放器,看起来把这段代码加到_layout.swig的body里就OK了:
1 | <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/APlayer.min.css"> |
但是依然不行:
这里的外部调用链接没有包含版本号,默认加载最新 release 版本;正常来说不会出什么问题,但是如果需要 100% 稳定运行,建议自行加上版本号。
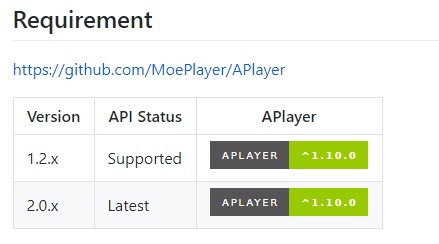
事后发现这里加载的最新版本MetingJS是2.0.0,但实际上这个版本和APlayer根本不兼容,而MetingJS的文档却给人一种稳得一批的感觉:

(都不Supported你贴个啥APLAYER啊!!)
好,那就自己加上版本号。这里从jsDelivr引用了三个文件,APlayer的CSS和JS,Meting的JS。最新的(截至2019年11月25日)稳定版本使用如下,你也可以去jsDelivr自行查找。
¶Show me the CODE!
如果你和我一样使用NexT主题,请复制以下代码,定位到\theme\next\layout\_layout.swig,将其粘贴到body体内即可。如果是其他情况,大同小异!大同小异!
1 | <!-- 引用依赖 --> |
APlayer的属性设置,请查阅APlayer中文文档-参数以及能让你使用音乐平台的MetingJS。
注意: 如果你使用上述代码,请以
data-xxx格式书写参数名!
¶Bonus:使用pjax,页面跳转不重新播放
最后一步!
网易云音乐网页版底部的播放器,无论在网易云里如何跳转页面,只要还在当前标签页都是不重新加载的,这样就可以使正在播放中的音乐不随页面跳转中断。怎样实现这个功能呢?
知乎-网易云音乐网页版底部的播放器是如何实现在切换网页时不停止播放音乐的?
这篇文章讲述了pjax的使用:迷你音乐播放器及实现全站pjax无刷新加载
虽然不是专讲APlayer,但是大同小异,大同小异!我作为对前端没什么了解的人,就跟着这个路子踩坑吧。
需要添加pjax和1.7.0以上版本的jquery,我这里依然从jsDelivr引用,最好放在body体结束前:
1 | <!-- require JQuery --> |
然后按照以下方法使用pjax:

然而,全部木大! 该跳还是跳了,也许是我姿势不对。
我转念一想,NexT这种历史悠久的主题,pjax这么好用的技术,岂有不内置的道理?鬼使神差之下,我打开主题的_config.yml一搜,还真的有:
1 | # Easily enable fast Ajax navigation on your website. |
仅仅直接在这里把选项置为true是不行的,因为虽然配置文件里已经写了选项,但其实并没有安装对应的插件。关于如何使用,Dependencies的文档里说得极为清楚,在此就不赘述了。
开启之后,全站都实现了无刷新加载,接下来你就随便戳吧,音乐始终会在左下角播放的。
至此,一整天的折腾之旅才算是终于告一段落了。
