为小米手环4制作自定义表盘

在以100元的低价将Pebble Time转让给同学之后,今天买到了小米手环4NFC版。说实话Pebble是真的好用,可惜反射屏带来的续航依旧不是那么完美,而且人在国内,这些东西还是与国内的“生态”接轨比较好。
拿到新电子产品,当然得瞎折腾一阵。首先就得换个表盘。但可惜,小米运动APP里的自定义表盘仅仅支持3种预置布局下的背景图自定义,这显然不够酷。
不过,在米坛这个网站我找到了真正意义上自定义表盘的方法,而且amazfitwatchfaces上已经有了相当多的自定义表盘。但是我想要继续使用曾经在Pebble上用的EVA表盘,发现网上并没有现成资源后我决定自己制作。
简单地说,小米手环4的表盘是由一个json文件控制布局的一系列图片构成的。这个注释版万能json展示了该json文件的形式。将自定义的json文件与资源文件,即要显示的一系列图片,经过MB4 Resource pack/unpack工具打包后就能生成表盘bin文件了。
1 | ... |
以这段json代码为例,它控制表盘中时间部分的小时显示。
X和Y是图片左上角的坐标。这里的ImageIndex是指资源图片的起始编号,是其4位数字的文件名。而ImageCount是从起始图片开始向后有多少张图片被此处使用。由于是24小时制——12小时制也许也可以,但我不知道如何设置——小时需要用到表示0、1、2的3张图片。需要注意的是,资源图片的编号必须从0000开始连续,且所有的图片都要在json中被使用到,否则无法正常生成。
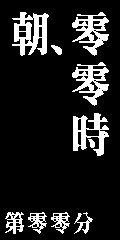
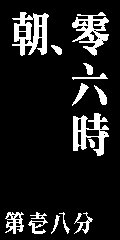
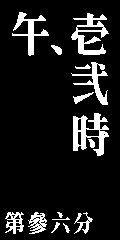
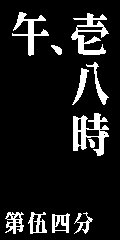
最后的效果:

发布地址:
amazfitwatchfaces
GitHub
米坛
